HyprMX Mediation Integration Guide
This guide will instruct you step-by-step on how to set HyprMX live as an Ad Network on Unity LevelPlay Mediation.
- Make sure you have correctly integrated ironSource SDK’s Rewarded Video or Interstitial into your application.
- In case you upgrade from lower adapter versions to 4.1.2 onwards, please make sure you reconfigure their HyprMX parameters within the platform to new ones. In order to get HyprMX new parameters, you should contact integration@hyprmx.com.
- HyprMX 5.4.0+ supports Cocoapods 1.9.1+
- The HyprMX SDK currently compiles on iOS 8+ but only serves ads on iOS 12+.
Step 1. Create an HyprMX Account
HyprMX provides a managed service. To create an account with them, contact them directly at integration@hyprmx.com. Once your account is created, they will help you set up your application and retrieve the required parameters to activate HyprMx in your ironSource account.
Step 2. Activate HyprMX in Your ironSource Network Setup Module
There are 3 pieces of data from the HyprMX account which need to be inserted into your ironSource Network Setup Module in order for HyprMX to work correctly in connection with ironSource:
| API Key | This is the unique identifier of your account in the HyprMX system. |
| Distributor ID | This is the unique Application identifier which HyprMX will deliver ads to. |
| Placement Name | This is a unique identifier of your Placement with HyprMX. |
Once you obtain this information, you must configure HyprMX’s Parameters in your ironSource Account. By adding the above information correctly, you will be able to take full advantage of HyprMX’s ad inventory and reporting data on Unity LevelPlay Mediation.
Configure HyprMX’s Parameters into ironSource Account
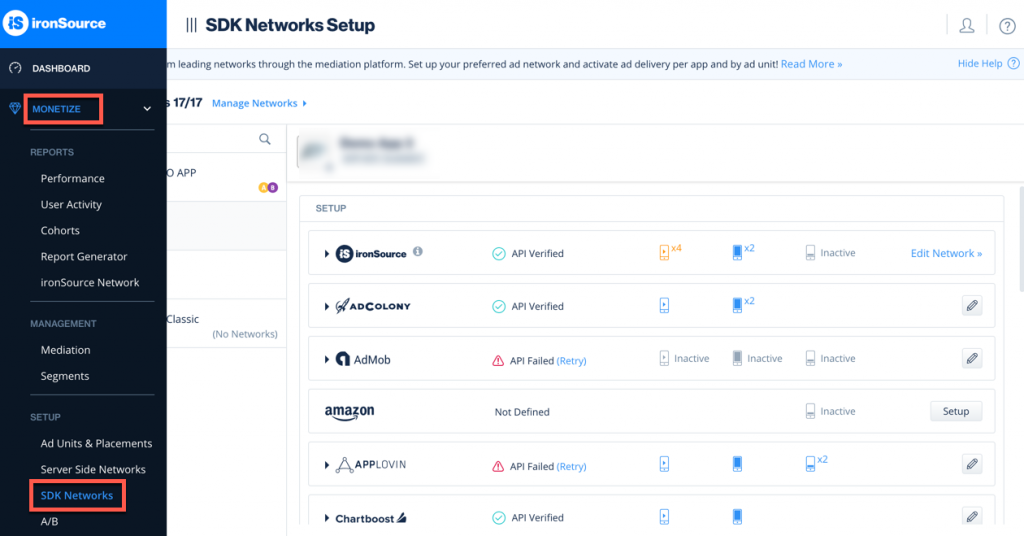
- Once you obtain the above parameters, log in to your ironSource account and go to ‘Monetize‘ ➣ ‘SDK Networks‘:

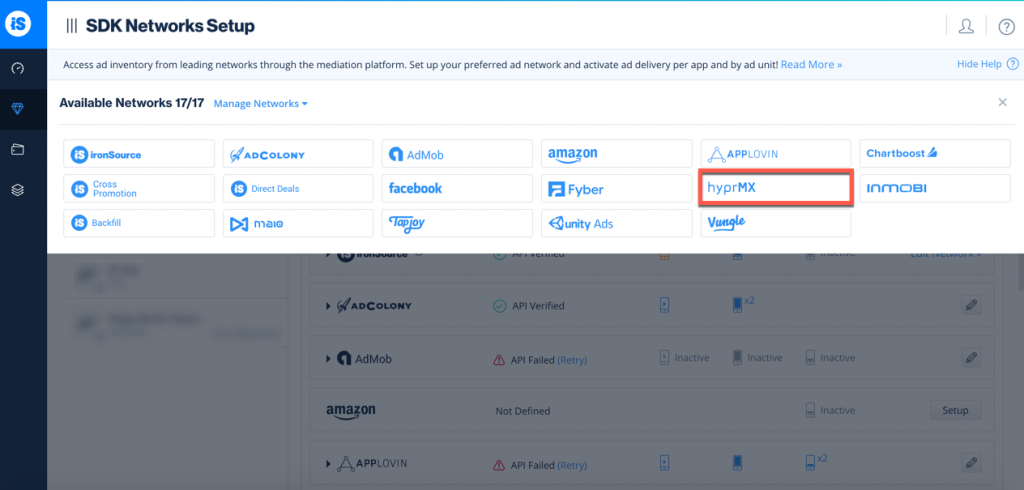
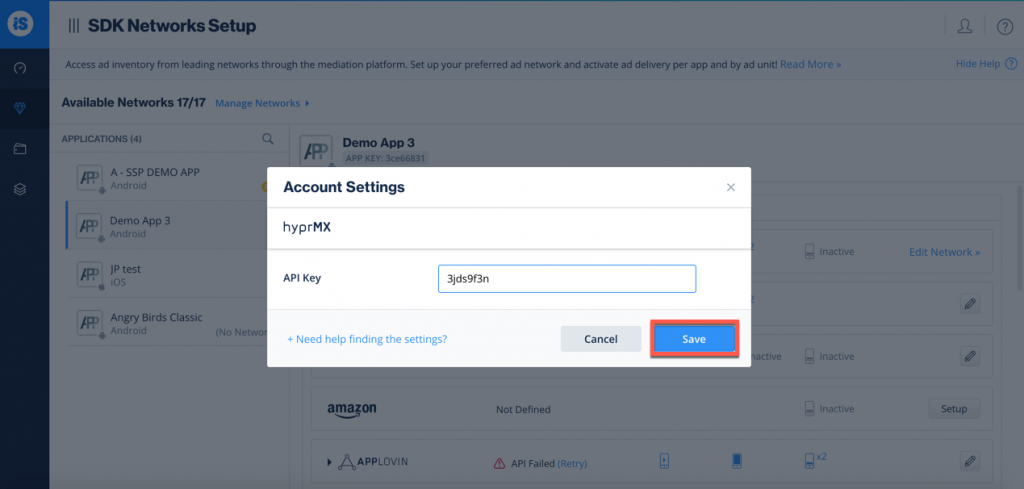
- Select HyprMX from the list of available Ad Networks and input the HyprMX ‘API Key‘.


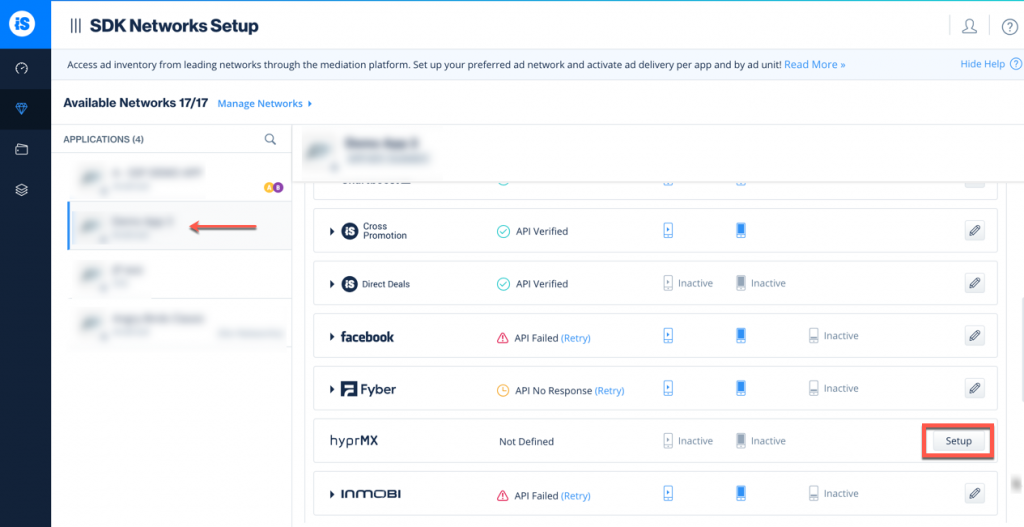
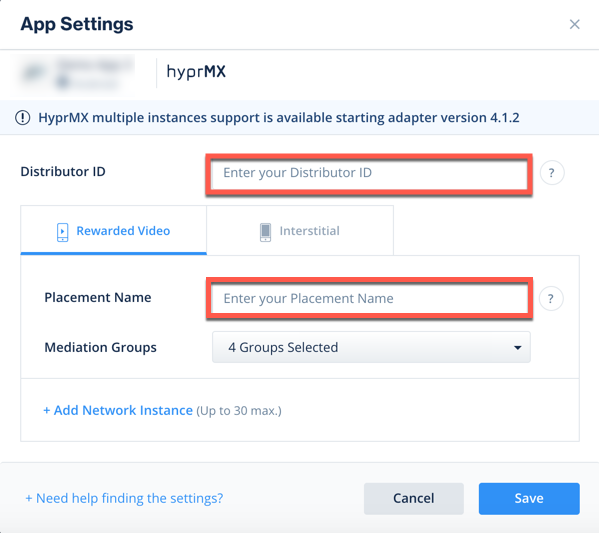
- Next, select the app on which you’d like to run Unity LevelPlay Mediation with HyprMX and click on the ‘Setup’ button. Then enter the ‘Distributor ID‘ and ‘Placement Name‘ in the relevant fields.


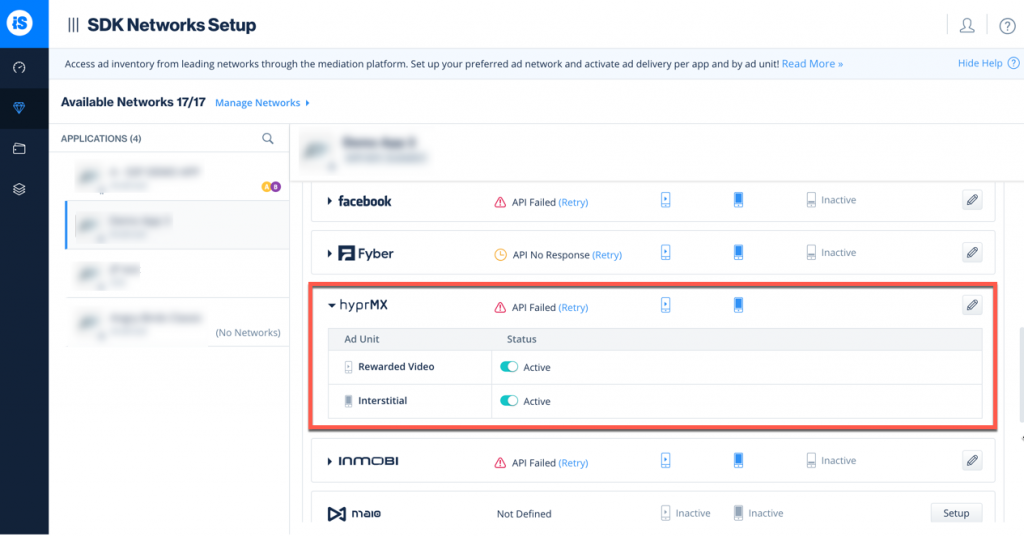
- You will then see HyprMX as Active for Mediation on the Setup Dashboard.

Step 3. Add the HyprMX Adapter to Your Build
ironSource SDK supports both Cocoapods and Manual download mechanisms.
Integrate HyprMX Adapter with Cocoapods
To integrate the HyprMX SDK with Cocoapods, enter the following line in your podfile and you’re good to go!
pod 'IronSourceHyprMXAdapter','4.3.5.1'
Download the HyprMX Adapter Manually
- Download the HyprMX Adapter & SDK:
Add the HyprMX Adapter and HyprMX SDK (XCFrameworks) file to your build. You can find the latest files here. - Add the HyprMX framework to your Project:
– Drag and drop the ISHyprMXAdapter.framework (available in the SDK zip) into your Xcode project, making sure that the files are copied and verify target membership.
– Select your Project File and the Target. In the “General” tab, drag the HyprMX.XCFrameworks from the File Explorer into the “Frameworks, Libraries, and Embedded Content” section.
– Set the Embed setting to “Embed & Sign”.
XCode Project Setup
- Configure App Transport Security (ATS) Settings
HyprMX recommends that the ATS settings are turned off. To achieve this, include the App Transport Security dictionary key in your Info.plist as follows:
<key>NSAppTransportSecurity</key> <dict> <key>NSAllowsArbitraryLoads</key> <true/> </dict>
If you prefer to enable ATS, add the following keys to your plists:<dict> <key>NSAllowsArbitraryLoads</key> <true/> <key>NSAllowsArbitraryLoadsForMedia</key> <true/> <key>NSAllowsArbitraryLoadsInWebContent</key> <true/> </dict>When you submit your application, you will have to provide justification for these ATS settings. HyprMX recommends you note that your ad partners require loading web content from a variety of sources, including those that do not yet support HTTPS. Apple has already agreed that this is acceptable justification in their documentation.
- plist declaration
iOS requires that the use of a user’s camera, calendar, photo library, etc. be declared by advertisers in the plist. Add all of the following entries to your app’s plist.<key>NSCameraUsageDescription</key> <string>${PRODUCT_NAME} requests write access to the Camera</string> <key>NSPhotoLibraryAddUsageDescription</key> <string>${PRODUCT_NAME} requests write access to the Photo Library</string> <key>NSUserTrackingUsageDescription</key> <string>${PRODUCT_NAME} would like to show you personalized ads</string>
Step 4. HyprMX Additional Settings
Age Restricted Users
Unity LevelPlay mediation lets publishers communicate HyprMX ageRestrictedUser settings directly to the HyprMX network. This feature is enabled using ironSource SDK 7.3.1+, HyprMX iOS Adapter 4.3.3+. Setting the flag should be done before initializing ironSource SDK.
Use the following syntax, to set HyprMX flag with ageRestrictedUser the parameter True:
[IronSource setMetaDataWithKey:@"HyprMX_ageRestricted" value:@"YES"];
Use the following syntax, to set HyprMX flag with ageRestrictedUser the parameter False:
[IronSource setMetaDataWithKey:@"HyprMX_ageRestricted" value:@"NO"];Evaluate Your Ad-Network Integration
- Verify your ad network integration with our Integration Helper. The ironSource SDK provides a tool to ensure you’ve successfully integrated our SDK as well as any additional network adapters.
- Manage the debug logs for your integrated mediation ad networks with this boolean
[IronSource setAdaptersDebug:YES];
When set to YES, this line of code will enable debug logs to help you troubleshoot issues with all of your mediation ad networks. Remove this code before your app goes live with our ad units! Supported for SDK versions 6.5.2 and up.
Done!
You are now all set to deliver HyprMX within your application!
To leverage additional ad networks through Unity LevelPlay Mediation, integrate the adapters and follow our integration guides.