Offerwall Integration for Adobe Air 6.4 and Below
Get up and running with the Offerwall Ad Unit in 4 easy steps:
- Implement the Offerwall Listener
- Initialize the Offerwall Unit
- Present the Offerwall
- Reward the User
Make sure you have correctly integrated the ironSource Adobe Air Plugin. Integration is outlined here.
Step 1. Implement the Offerwall Listener
The Supersonic Adobe Air Plugin fires several events to inform you of Offerwall Activity. To receive these events, you must implement the Offerwall EventListener:
Supersonic.instance.addEventListener( "EventName", functionToCall );
- EventName = a string containing the event you want to listen to.
- functionToCall = The function to call when the event is fired.
The Supersonic Adobe Air Plugin will notify your Listener of all possible events listed below:
Supersonic.instance.addEventListener("onOfferwallInitSuccess", onOfferwallInitSuccess);
Supersonic.instance.addEventListener("onOfferwallInitFail", onOfferwallInitFail);
Supersonic.instance.addEventListener("onOfferwallOpened", onOfferwallOpened);
Supersonic.instance.addEventListener("onOfferwallShowFail", onOfferwallShowFail);
Supersonic.instance.addEventListener("onOfferwallAdCredited", onOfferwallAdCredited);
Supersonic.instance.addEventListener("onGetOfferwallCreditsFail", onGetOfferwallCreditsFail);
Supersonic.instance.addEventListener("onOfferwallClosed", onOfferwallClosed);
Implementation:
//Invoked after the init was successful
function onOfferwallInitSuccess(event:DataEvent):void {
}
//Invoked if the init failed
function onOfferwallInitFail(event:DataEvent):void {
}
//Invoked when the Offerwall is was not successfully shown.
function onOfferwallShowFail(event:DataEvent):void {
}
//Invoked when the user should be rewarded according to the value in the
credits parameter.
function onOfferwallAdCredited(event:DataEvent):void {
}
//Invoked if ow credits failed with error description
function onGetOfferwallCreditsFail(event:DataEvent):void {
}
//Invoked after the Offerwall screen has closed.
function onOfferwallClosed(event:DataEvent):void {
}
Step 2. Initialize the Offerwall Unit
Once the Offerwall Ad Unit is initialized, you will able to call functions on it. We recommend initializing the Offerwall on application launch.
Supersonic.instance.initOfferWall("YOUR_APPLICATION_KEY", "USER_UNIQUE_ID");
- YOUR_APPLICATION_KEY is the unique ID of your Application in your Supersonic account.
- USER_UNIQUE_ID is the unique ID of your end user. We support NSString from 1 to 64 characters. Common practice is to use the Apple Advertising ID (IDFA) or Google Advertising ID (GAID). More information on User IDs can be found here.
Step 3. Present the Offerwall
After you receive the onOfferwallInitSuccess you are ready to show the Offerwall to your user. When you want to show the Offerwall (typically done after a user clicks on some in-app button), you do so by calling the following method in your application activity:
Supersonic.instance.showOfferWall();
Step 4. Reward the User
Supersonic supports two methods to reward your users. Select one of the following:
Method 1: Client-Side Callbacks
- Proactive Polling API
You may call the function getOWCredits at any point during the user’s engagement with the app. You will then receive information on the user’s total credits and any new credits the user has earned.
See Step 1 for instructions on how to implement the protocol and receive callbacks for the following method:
Supersonic.instance.getOfferwallCredits();
- Automatic Client-Side Events (Android Only)
You can receive client-side events automatically within your application by registering to the Offerwall listener and setting the use of client-side callbacks. Setting automatic client-side callbacks will make sure that you’re notified about the user’s credit status at specific points in the Offerwall’s lifecycle. To do so:
Important! This code MUST be implemented before calling the initOWWithAppKey.
Supersonic.instance.setSupersonicClientSideCallbacks(status:Boolean)Method 2: Server-Side Callbacks
- The default setting in your Supersonic account notifies you of user’s completions or rewards via the supersonicDidReceiveCredit callback within the client of your app. Additionally, you can turn on server-to-server callbacks to receive additional notifications to your back-end server.
- If you turn on server-to-server callbacks in addition to the client-side callbacks, remember not to reward the user more than once for the same completion. Supersonic will fire both the client-side callback and the server-to-server callback. You will get two notifications for each completion.
- We will fire a server-to-server callback to the selected location with an Event ID which is the unique identifier of the transaction. For us to know you’ve granted the user, you must respond to the callback with [EVENT_ID]:OK anywhere within the HTTP payload of the callback.To utilize server-to-server callbacks, see here.
Done!
You are now all set to deliver Offerwall Ad Units in your application.
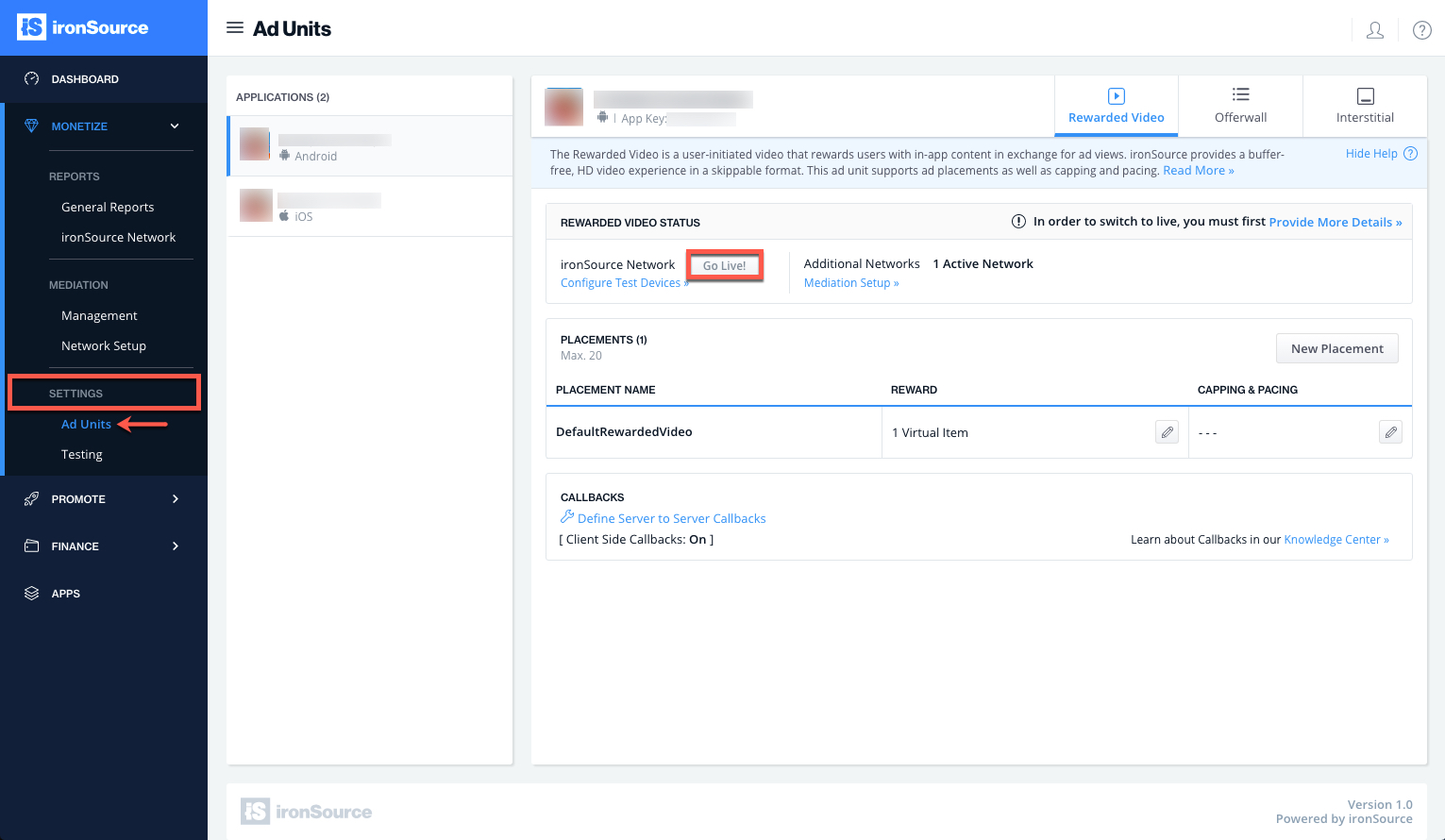
If this is a new integration for your application, your app will by default be in ‘Test Mode‘ on your ironSource dashboard. While your app is in Test Mode, the ironSourc SDK will print more logs to the console in order to provide greater visibility into the SDK processes. To test your ad inventory, set up your Test Devices. Until you turn on live ad inventory, you will receive test campaigns that don’t generate revenue. Make sure to select ‘Go Live!‘ on the Ad Units page when your app is ready for live ad inventory.

Follow our integration guides to implement additional Ad Units: