Interstitial Integration for Unity Plugin
Step 1. Implement the Interstitial Events
The ironSource Unity Plugin fires several events to inform you of ad availability.
Add the following code to register to the events:
//Add AdInfo Interstitial Events
IronSourceInterstitialEvents.onAdReadyEvent += InterstitialOnAdReadyEvent;
IronSourceInterstitialEvents.onAdLoadFailedEvent += InterstitialOnAdLoadFailed;
IronSourceInterstitialEvents.onAdOpenedEvent += InterstitialOnAdOpenedEvent;
IronSourceInterstitialEvents.onAdClickedEvent += InterstitialOnAdClickedEvent;
IronSourceInterstitialEvents.onAdShowSucceededEvent += InterstitialOnAdShowSucceededEvent;
IronSourceInterstitialEvents.onAdShowFailedEvent += InterstitialOnAdShowFailedEvent;
IronSourceInterstitialEvents.onAdClosedEvent += InterstitialOnAdClosedEvent;The Plugin will notify the Listener of all possible events listed below:
/************* Interstitial AdInfo Delegates *************/
// Invoked when the interstitial ad was loaded succesfully.
void InterstitialOnAdReadyEvent(IronSourceAdInfo adInfo) {
}
// Invoked when the initialization process has failed.
void InterstitialOnAdLoadFailed(IronSourceError ironSourceError) {
}
// Invoked when the Interstitial Ad Unit has opened. This is the impression indication.
void InterstitialOnAdOpenedEvent(IronSourceAdInfo adInfo) {
}
// Invoked when end user clicked on the interstitial ad
void InterstitialOnAdClickedEvent(IronSourceAdInfo adInfo) {
}
// Invoked when the ad failed to show.
void InterstitialOnAdShowFailedEvent(IronSourceError ironSourceError, IronSourceAdInfo adInfo) {
}
// Invoked when the interstitial ad closed and the user went back to the application screen.
void InterstitialOnAdClosedEvent(IronSourceAdInfo adInfo) {
}
// Invoked before the interstitial ad was opened, and before the InterstitialOnAdOpenedEvent is reported.
// This callback is not supported by all networks, and we recommend using it only if
// it's supported by all networks you included in your build.
void InterstitialOnAdShowSucceededEvent(IronSourceAdInfo adInfo) {
}Step 2. Load Interstitial Ad
We recommend requesting an interstitial ad after receiving the init success callback. To request an interstitial ad, call the following method:
IronSource.Agent.loadInterstitial();
Step 3. Check Ad Availability
After you’ve called the loadInterstitial in Step 2, you will be notified when the ad is loaded and ready to be shown to your user. The InterstitialOnAdReadyEvent will inform you about ad availability.
public void InterstitialOnAdReadyEvent(){}
In addition, you have the possibility to request the ad availability directly by calling the following function:
IronSource.Agent.isInterstitialReady()
Step 4. Show Interstitial Ad
Once you receive the onInterstitialAdReadyEvent callback, you are ready to show an Interstitial Ad to your users. To provide the best experience for your users, make sure to pause any game action, including audio, during the time the ad is displayed.
Invoke the following method to serve an Interstitial ad to your users:
IronSource.Agent.showInterstitial();
With LevelPlay‘s Ad Placements, you can customize and optimize the Interstitial experience. This tool enables you to present Interstitial ads to your users in different places, i.e. app launch, between levels, etc. You can use the below function to define the exact placement to show an ad from. Navigate to the Ad Placement document for more details.
void showInterstitial(string placementName);
In addition to LevelPlay’s Ad Placements, you can now configure capping and pacing settings for selected placements. Capping and pacing improve the user experience in your app by limiting the number of ads served within a defined timeframe. Read more about capping and pacing here.
We recommend calling the following to verify if a placement is capped before you serve the Interstitial to your user:
IronSource.Agent.isInterstitialPlacementCapped(placementName)
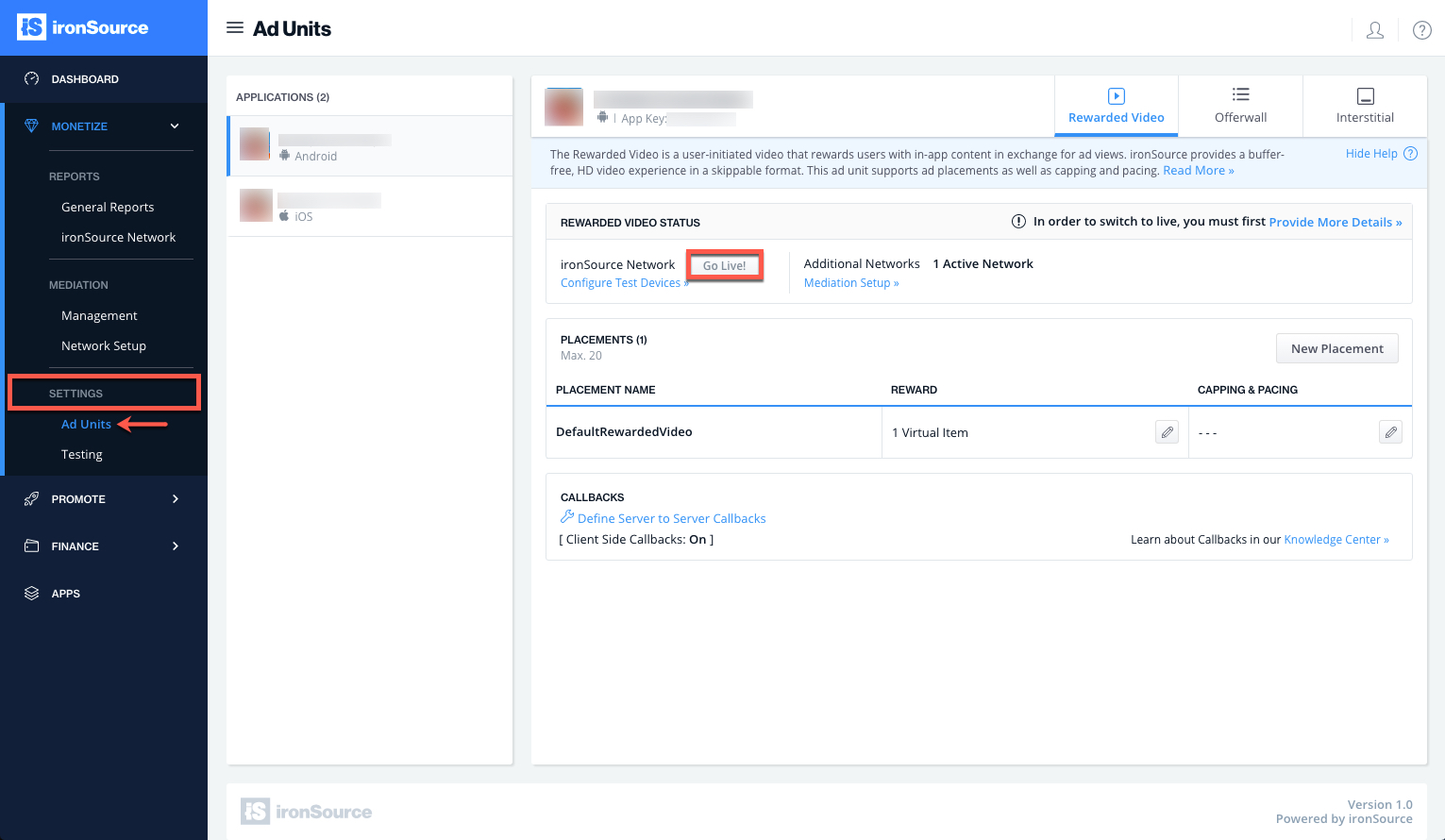
If this is a new integration for your application, your app will by default be in ‘Test Mode‘ on your LevelPlay dashboard. While your app is in Test Mode, the ironSource SDK will print more logs to the console in order to provide greater visibility into the SDK processes. To test your ad inventory, set up your Test Devices. Until you turn on live ad inventory, you will receive test campaigns that don’t generate revenue. Make sure to select Go Live! on the Ad Units page when your app is ready for live ad inventory.

Done!
You can now deliver LevelPlay Interstitial Ads through the Interstitial Mediation platform!
Follow our integration guides to integrate additional Interstitial Ad networks or configure additional Ad Units: