AdColony Mediation Integration Guide
This guide instructs you step-by-step on how to set AdColony live as an Ad Network on the Unity LevelPlay Mediation platform.
Step 1. Create an AdColony Account
- Create an account with AdColony. You can do so here.
- Once your account has been verified, you can log in to their partner login here.
Step 2. Create an Application and Ad Zone in AdColony
To gain access to AdColony’s inventory within Unity LevelPlay Mediation platform, you must first add your app and set up Ad Zones in your AdColony account.
- Add Your App
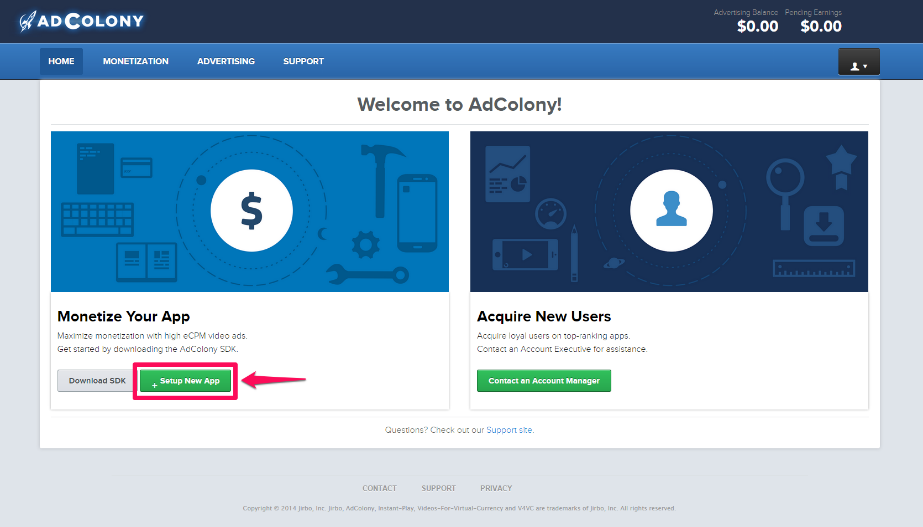
- Log into your AdColony account and select ‘Setup New App’:

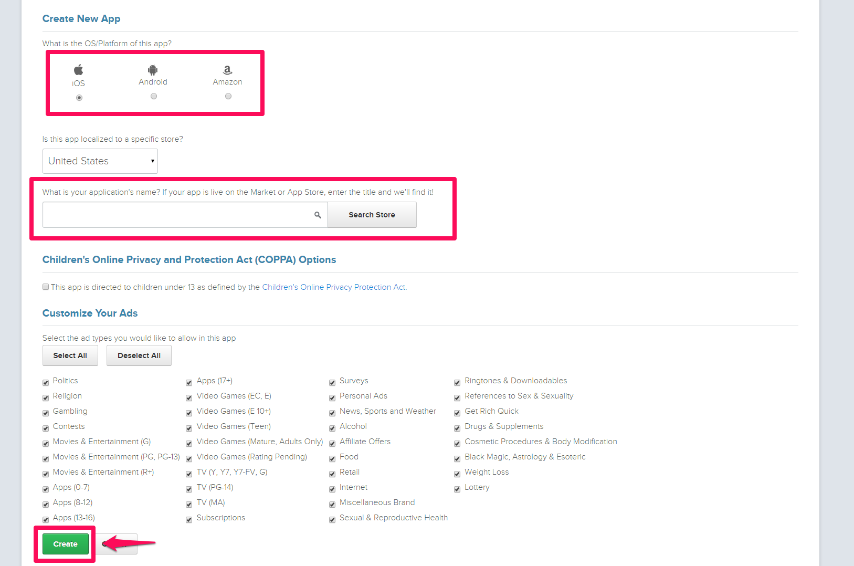
- Define the settings of your app:
- Platform – iOS or Android
- App URL – Add the AppStore or Google Play URL of your application. If your app is not live yet, you can also enter a temporary name manually.
- COPPA – Select if your app is targeted to users under the age of 13 for COPPA compliancy.
- Ad Settings – You can customize which Ad Categories you want to utilize.Once you’ve entered all your information, select ‘Create’ to finish.
 Note: You will need a unique AdColony application per platform (iOS + Android), just the same as in your ironSource account.
Note: You will need a unique AdColony application per platform (iOS + Android), just the same as in your ironSource account.
- Log into your AdColony account and select ‘Setup New App’:
- Create an Ad Zone
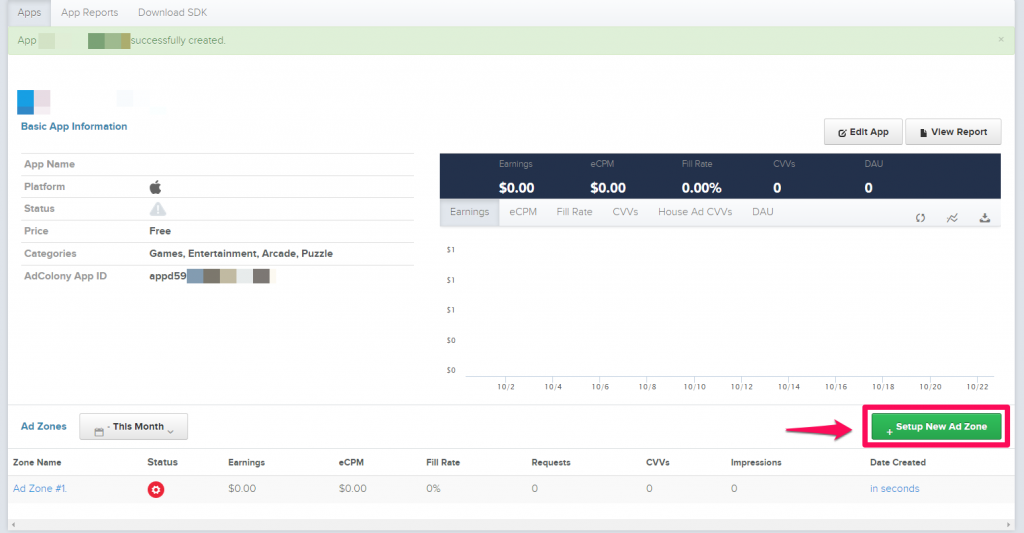
Once your application has been added, you can create an Ad Zone. In AdColony’s system Ad Zones are Placements to which AdColony delivers ads. This will be the placement in your app where you have configured the Rewarded Video, Interstitial or Banner to trigger.- Select ‘Setup New Ad Zone’

- Create the Ad Zone settings:
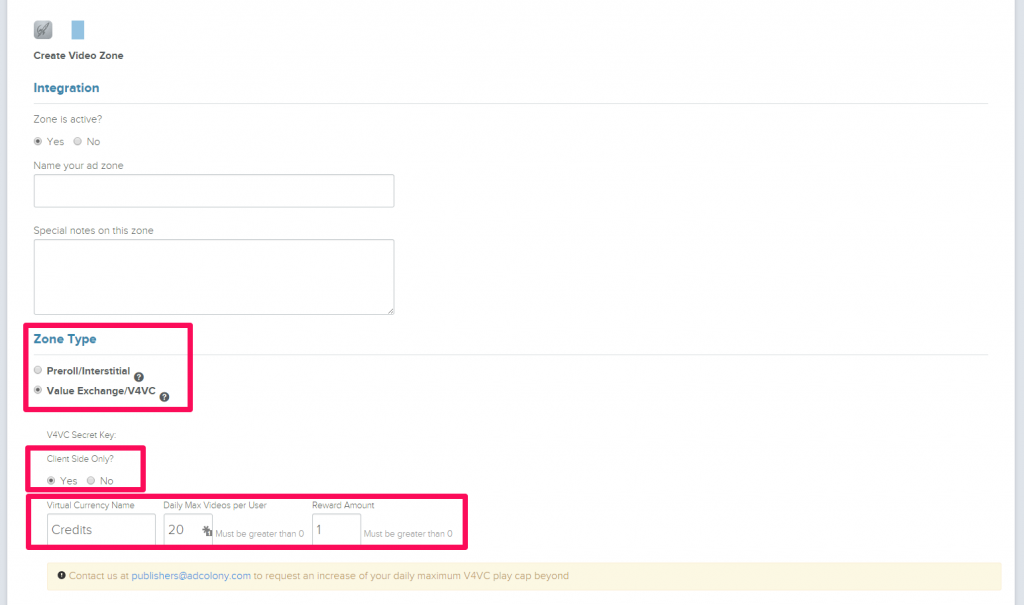
- Rewarded Video:
Zone is active? ‘Yes’
Zone Type: ‘Value Exchange/V4VC’
Client Side Only: ‘Yes‘
 When finished, hit ‘Create’.
When finished, hit ‘Create’.

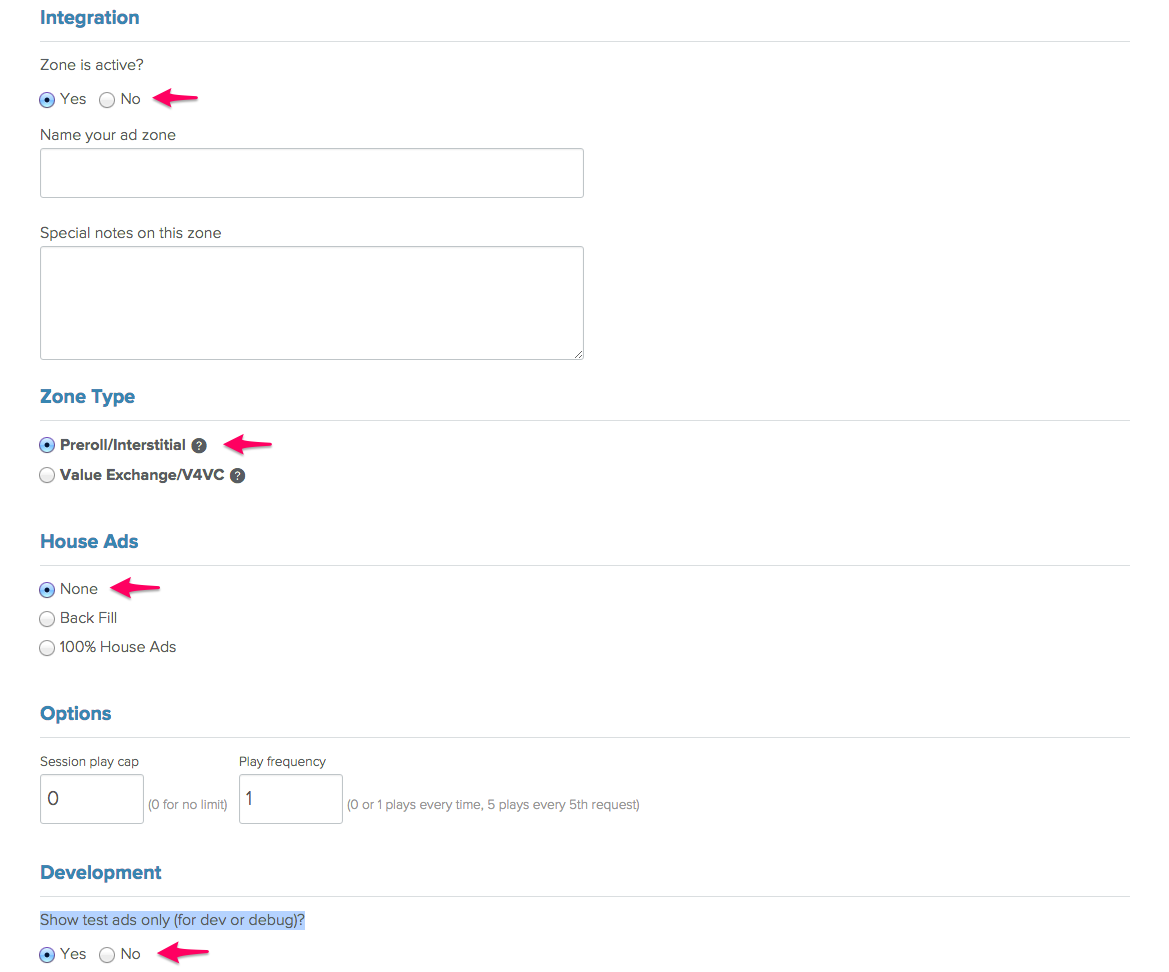
- Interstitial:
Zone is active? ‘Yes’
Zone Type: ‘Preroll/ Interstitial’
House Ads: ‘None’
Development: ‘No’ When finished, hit ‘Create’.
When finished, hit ‘Create’.

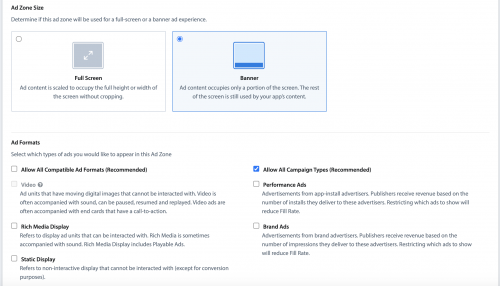
- Banner:
Zone is active? ‘Yes’
Ad Zone Size: ‘Banner’
Development: ‘No’
 When finished, hit ‘Create’.
When finished, hit ‘Create’.
- Rewarded Video:
- Select ‘Setup New Ad Zone’
Step 3. Activate AdColony in the SDK Networks Setup Module
There are a few parameters from your AdColony account which need to be inserted into your SDK Network Setup Module on the Unity LevelPlay platform in order for AdColony to work correctly in connection with Unity LevelPlay:
| App ID | This is the unique identifier of your application in AdColony’s system. |
| Zone ID | This is the unique zone which AdColony will deliver ads to. |
| Read-Only API Key | This is a unique identifier for your AdColony account, which allows the Unity LevelPlay MediationMediation Platform to import performance data from your AdColony account to use in reporting & optimization. |
| Client Options (Android Apps Only) | This is a string to declare your App Version and App Store so AdColony may optimize according to this data. |
Once you obtain this information, you must configure AdColony’s Parameters in your ironSource Account. By adding the above information correctly, you will be able to take full advantage of AdColony’s ad inventory and reporting data on the Unity LevelPlay Mediation Mediation platform.
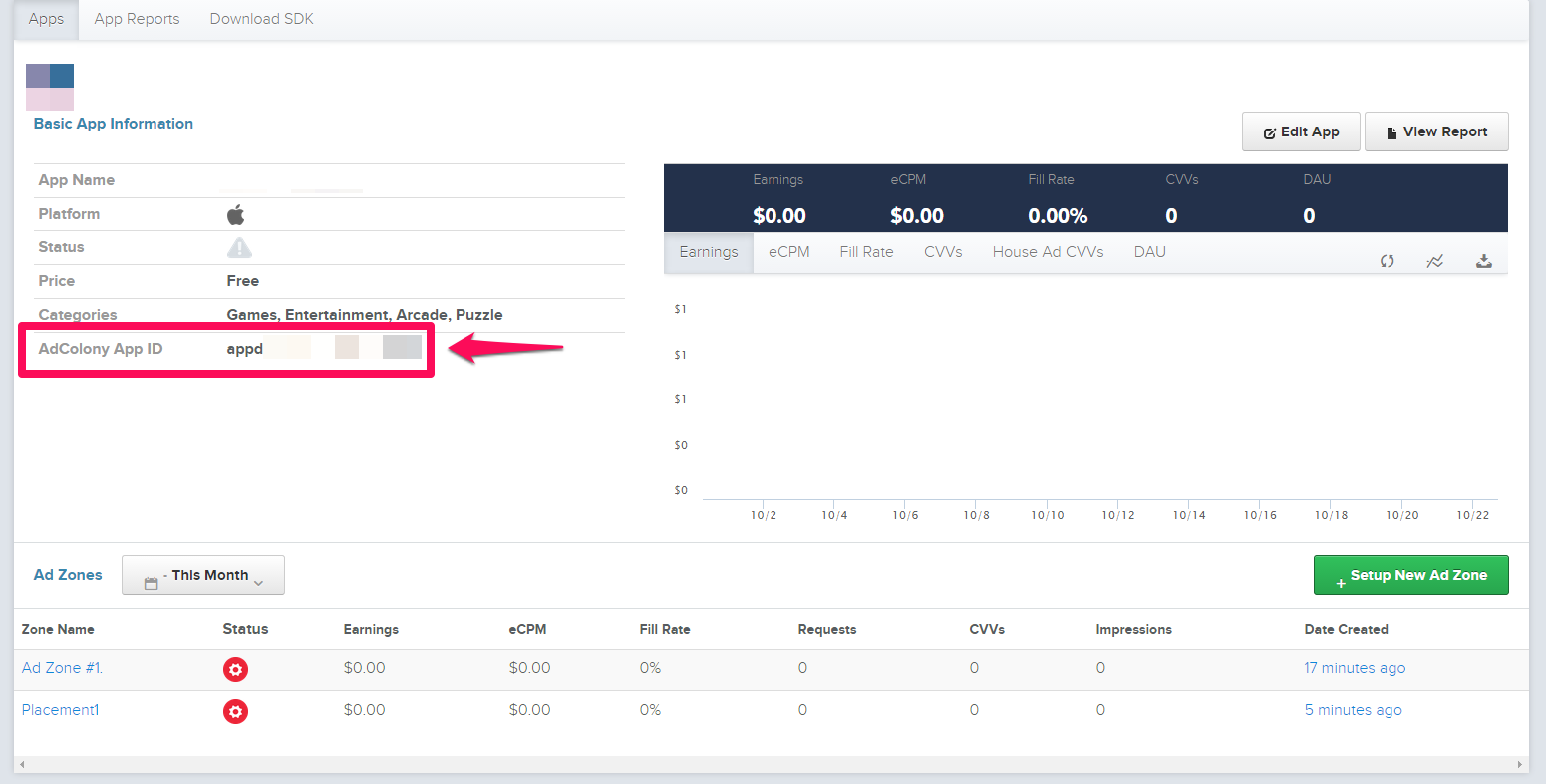
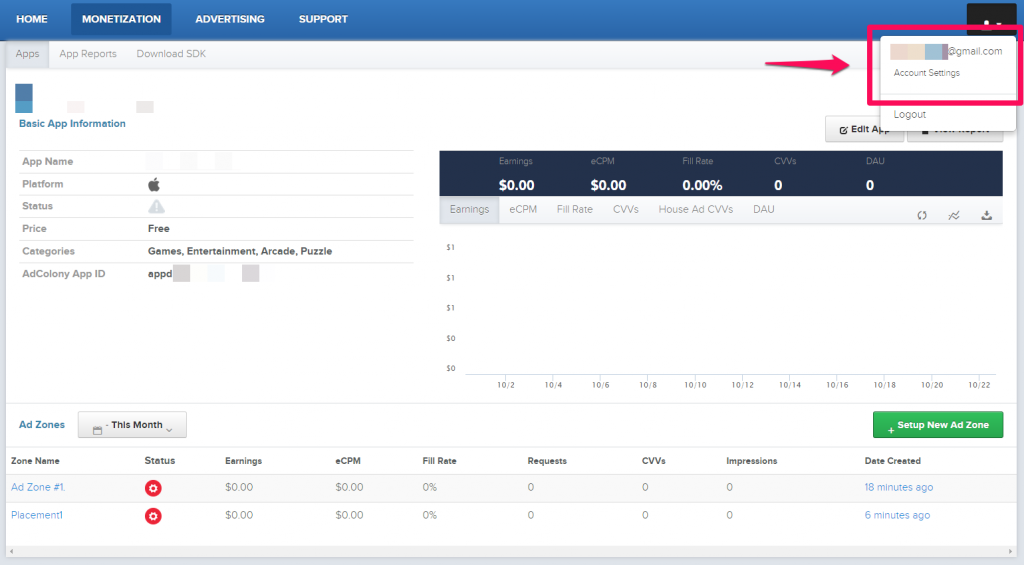
- App ID
Navigate back to the ‘Apps‘ tab and you will locate the ‘AdColony App ID‘.

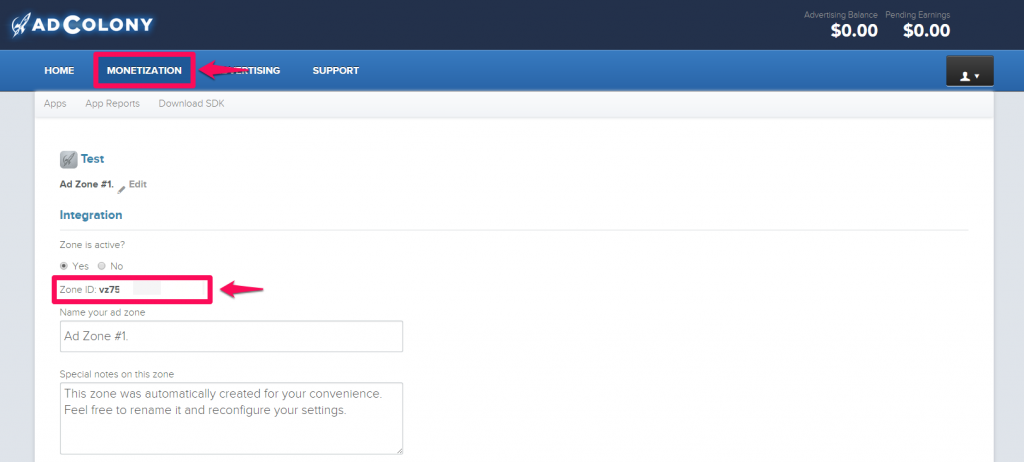
- Zone ID
Navigate to ‘Monetization’ ➣ Select the ‘App’ you created ➣ Then select the ‘Zone‘ you created and you will be directed to the below page, where you will find the ‘Zone ID‘.

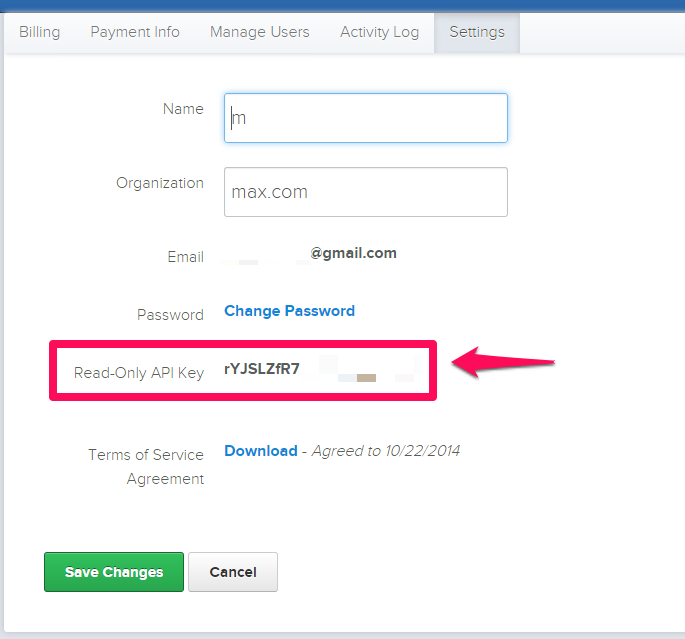
- Read-Only API Key
Select the Drop-down menu on the top right of their dashboard, and you will find the ‘Account Settings’ link.
 On the settings page you will find the ‘Read-Only API Key’.
On the settings page you will find the ‘Read-Only API Key’.

- Client Options (Android Apps Only)
Quoted from AdColony documentation:
“A String containing your app version, and the origin store (example: version:1.1,store:google). Please note that if you are integrating into an Amazon app you will need to replace ‘google‘ with ‘amazon‘ in the client_options String.”
Configure AdColony’s Parameters into ironSource Account
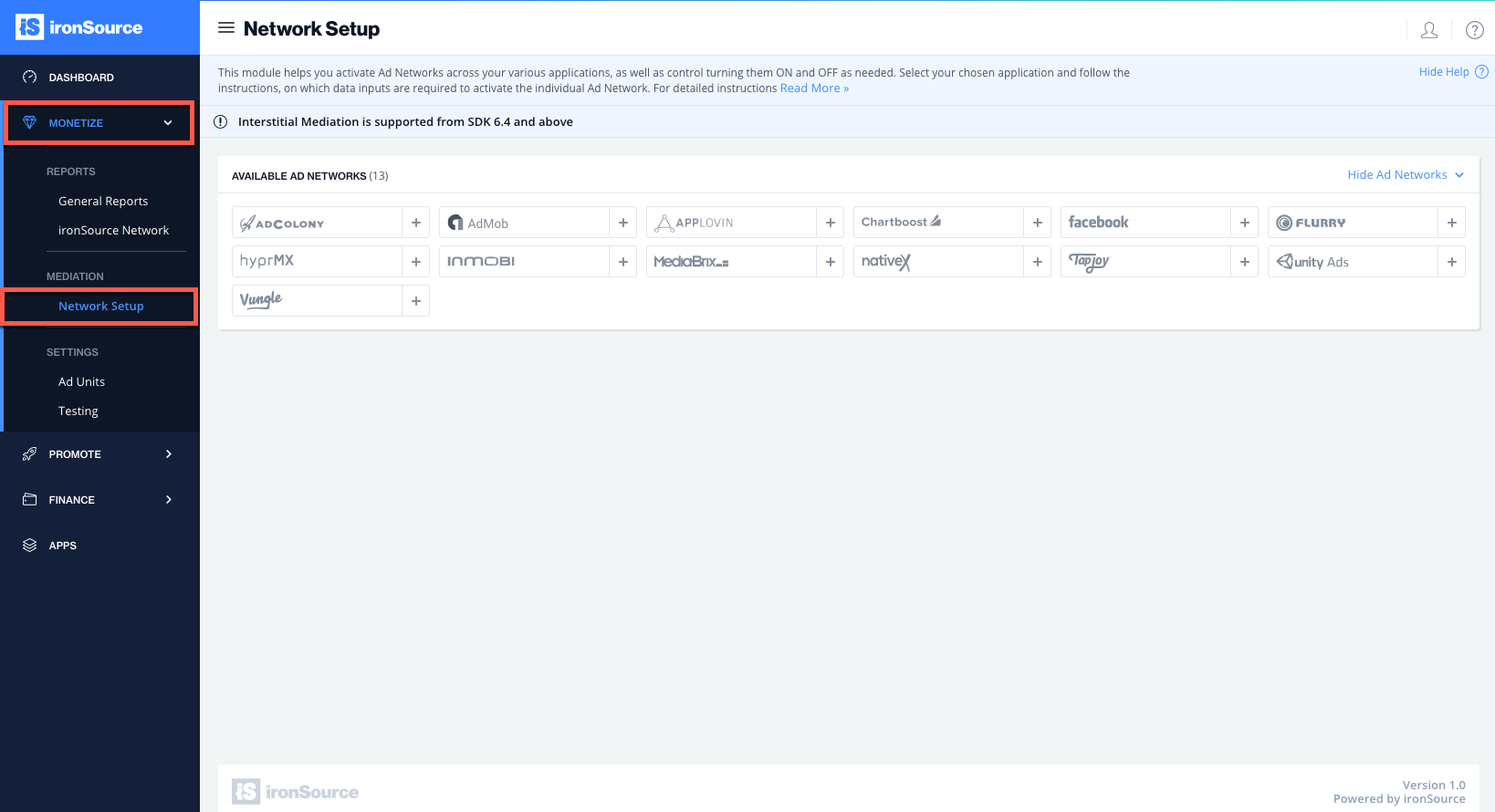
- Once you have all of these parameters, log in to your ironSource account and go to ‘Monetize‘ ➣ ‘Mediation‘ ➣ ‘SDK Networks‘.

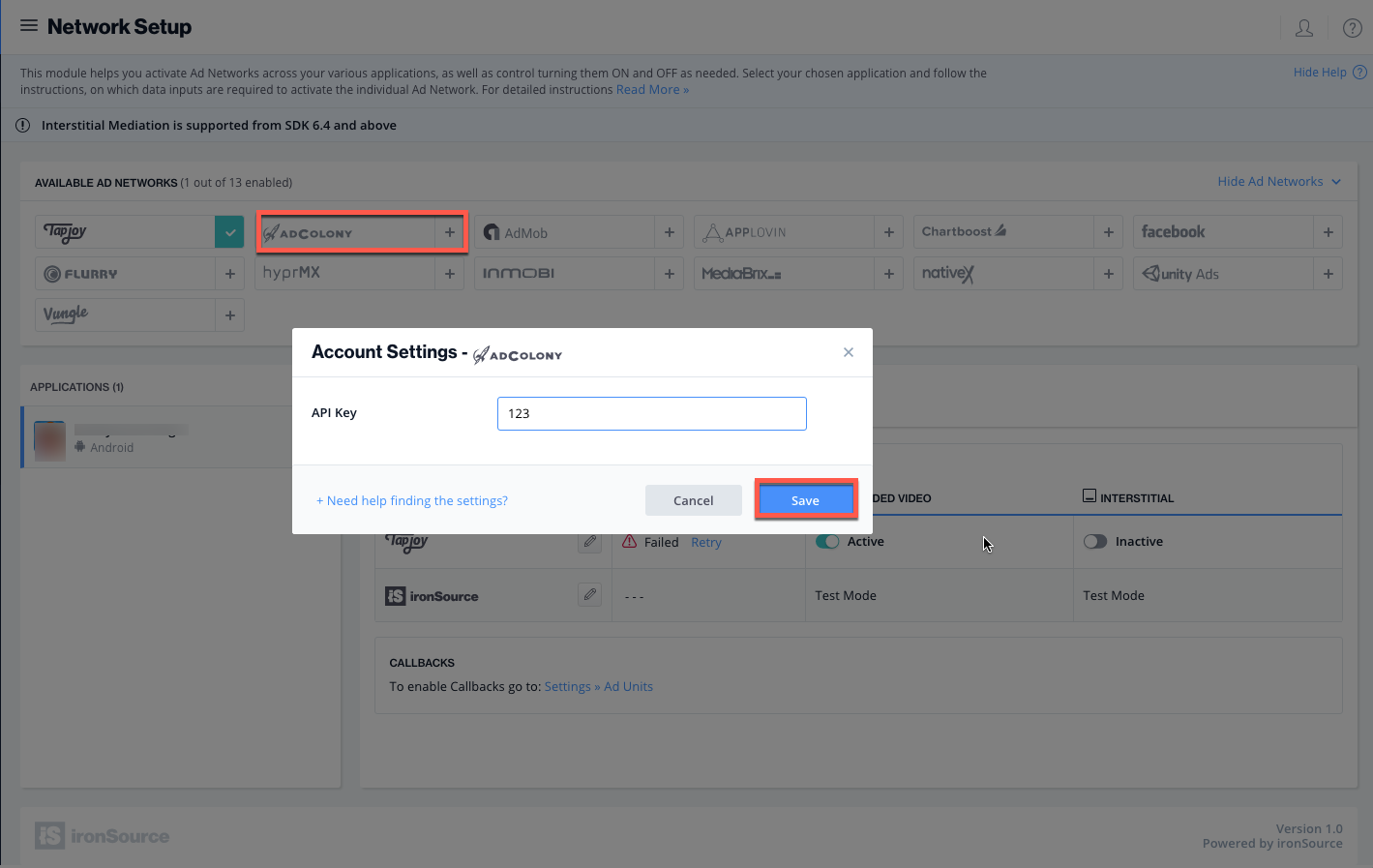
- Select AdColony from the list of Available Ad Networks and enter the AdColony ‘API Key‘. Click ‘Save‘.

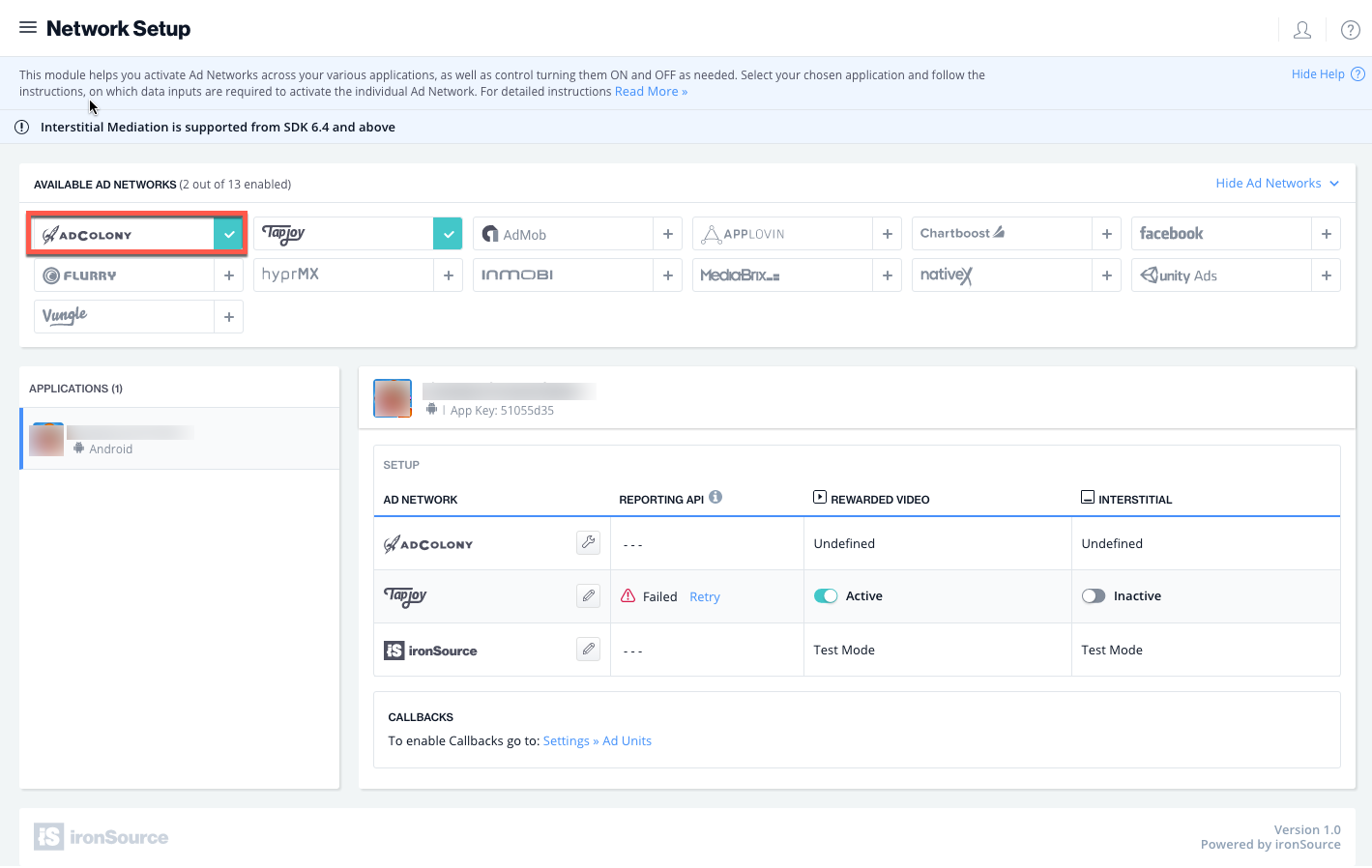
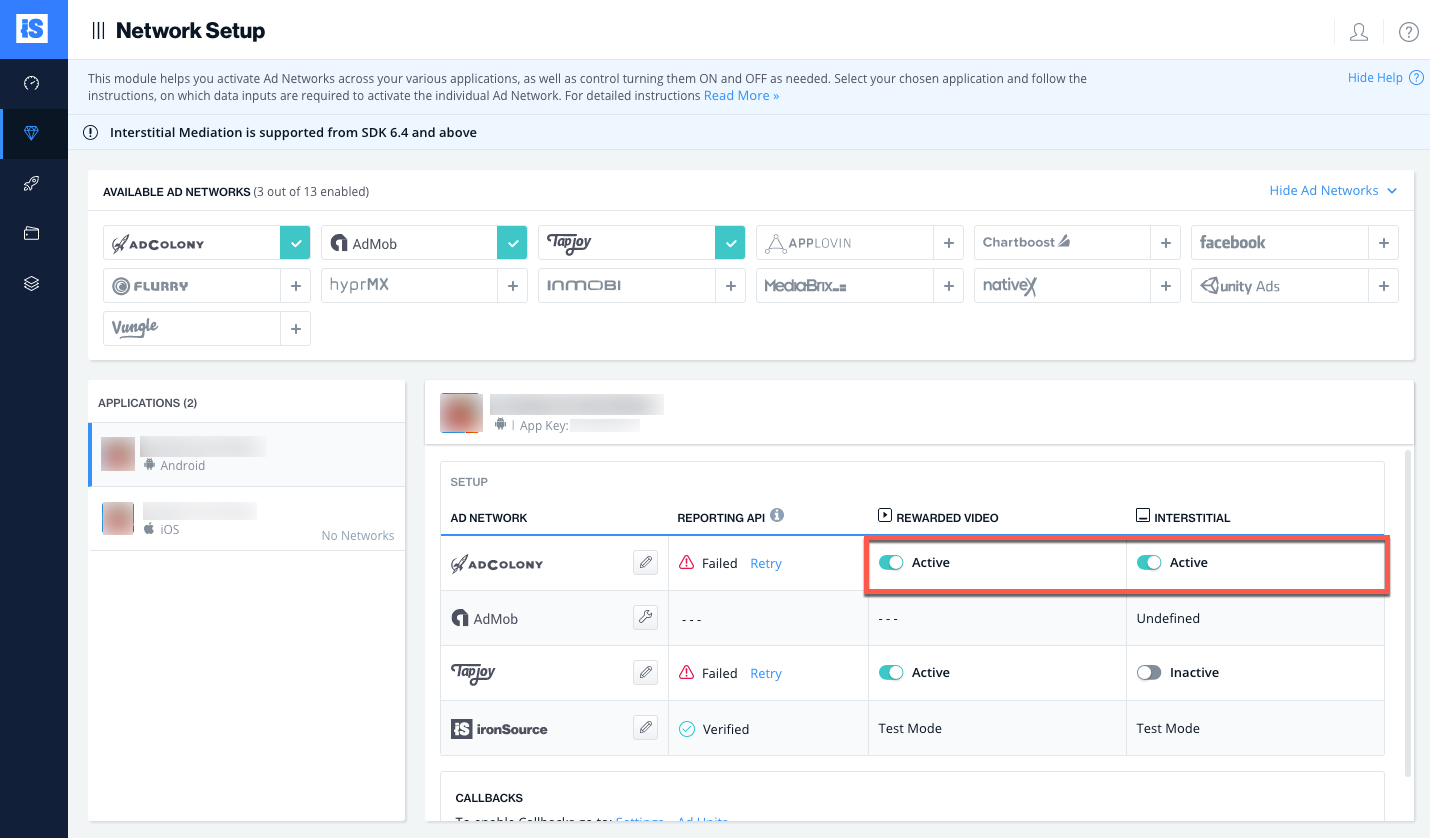
- AdColony will then be enabled in the Available Ad Networks table.

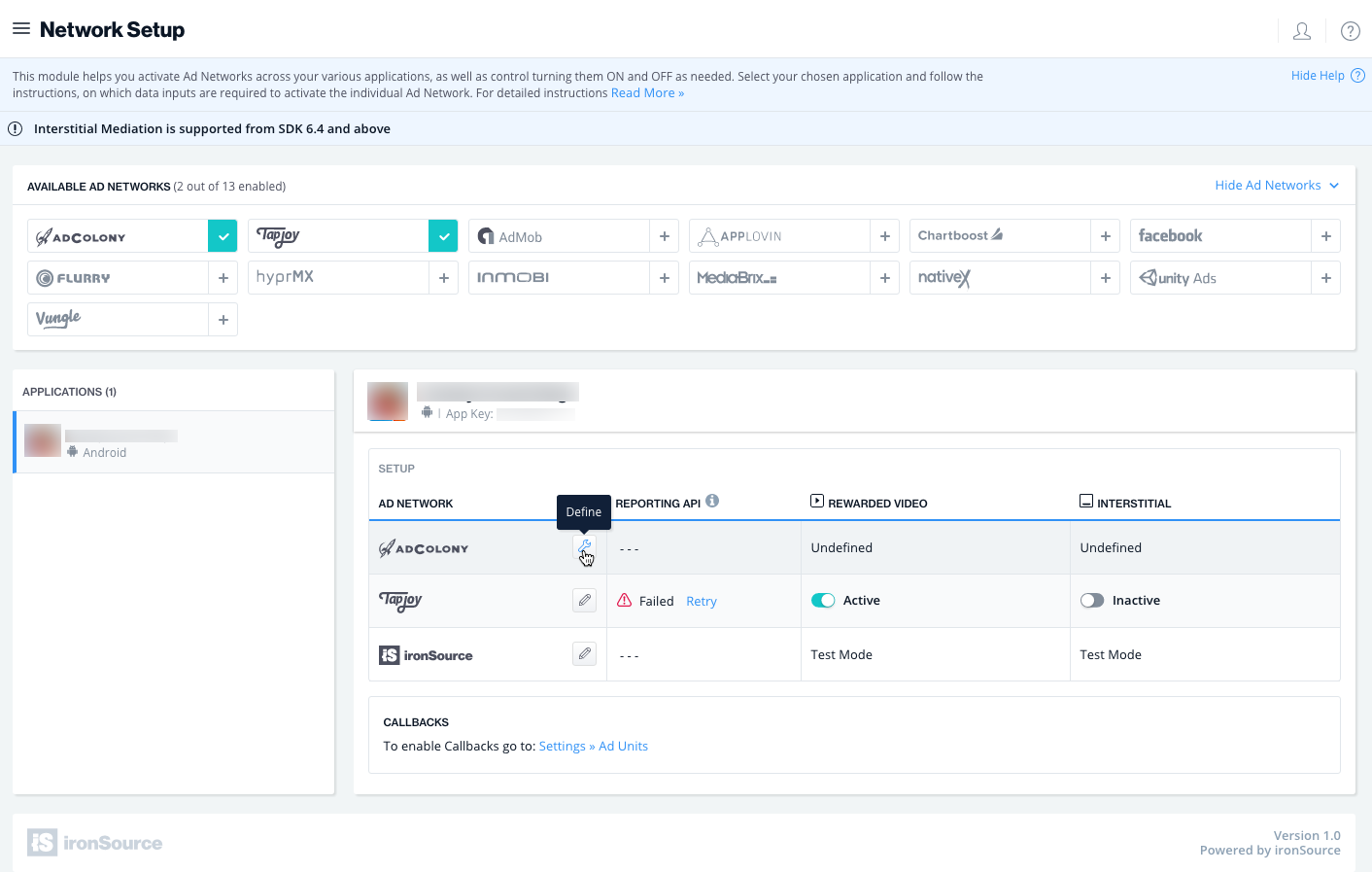
- Make sure to define the app on which you’d like to run Unity LevelPlay’s mediation with AdColony. Go to the AdColony row on the Setup list of Ad Networks and click on the ‘Define‘ icon.

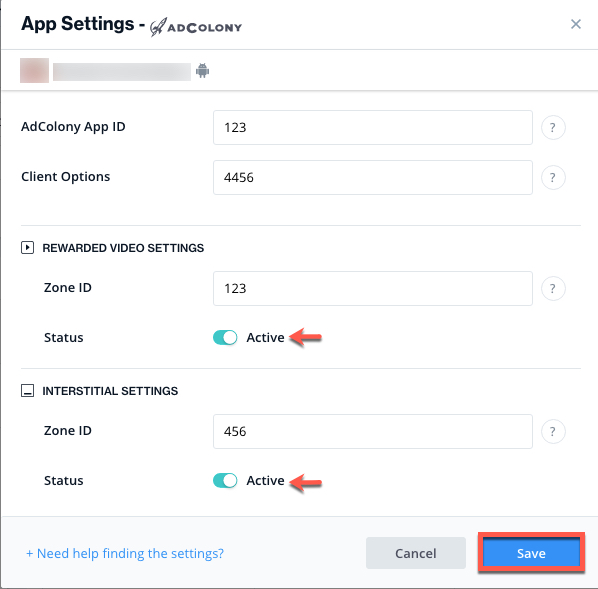
- Insert the ‘App ID‘ and the ‘Zone ID‘ for Rewarded Video and/or Interstitial and ‘Client Options‘ in the relevant fields.

- Set status to Active and click ‘Save’. You will then see AdColony as Active for Mediation on your Setup Dashboard.

- New! Verify your integration with the Reporting API; this column will check your integration through the Reporting API and return three possible responses: Verified, Failed and No Response. Double check your integration and the information you entered above; then click ‘Retry‘ until you see ‘Verified’.
Step 4. Add the AdColony Adapter to Your Build
Android
ironSource SDK supports both Gradle dependencies and manual download mechanisms.
Gradle:
- Make sure the following Maven URL exist in your build.gradle script of your app module.
repositories mavenCentral() maven {url 'https://android-sdk.is.com/'}
- Add the adapter’s Maven name to your build.gradle script of your app module.
dependencies { implementation 'com.ironsource.adapters:applovinadapter:4.3.42' implementation 'com.applovin:applovin-sdk:12.3.1' }
Manual download:
- Download the AdColony Adapter:
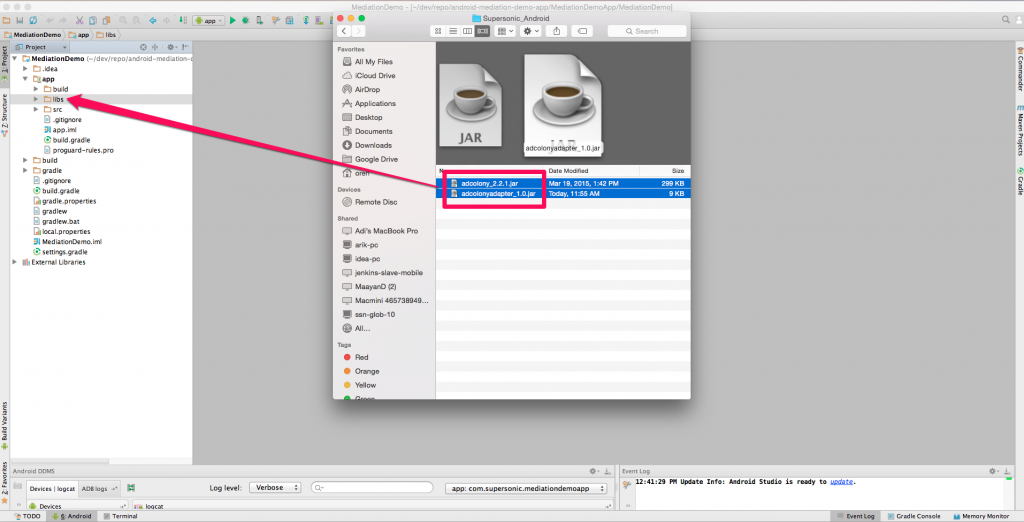
Add the AdColony Adapter and SDK to your build. You can find the latest AdColony files here. - Add the AdColony Adapter to your Project:
After you download the Adapter; drop the AdColonyAdapter jar into the libs folder in your Android Project.

- Make sure you add the following to your Gradle build file under the dependencies section:
dependencies { implementation 'com.ironsource.adapters:applovinadapter:4.3.42' implementation 'com.applovin:applovin-sdk:12.3.1' }
- Download the AdColony .AAR file
For ProGuard Users Only
If you are using ProGuard with the AdColony adapter, you must add the following code to your ProGuard configuration (Android Studio: proguard-rules.pro or Eclipse: proguard-project.txt):
# For communication with AdColony's WebView
-keepclassmembers class * {
@android.webkit.JavascriptInterface <methods>;
}
# Keep ADCNative class members unobfuscated
-keepclassmembers class com.adcolony.sdk.ADCNative** {
*;
}
Step 5. Update AndroidManifest.xml
As of ironSource Android SDK Version 6.17.0 (AdColony Android adapter version 4.3.1+), AdColony adapter will be released as AAR.
Only if you intend to keep your Jar integration, please add the manifest.
Manifest Permissions:
<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
Manifest Activities:
Add the following activities inside the <application> tag in your manifestAdditions:
<activity android:name="com.adcolony.sdk.AdColonyInterstitialActivity" android:configChanges="keyboardHidden|orientation|screenSize" android:hardwareAccelerated="true" /> <activity android:name="com.adcolony.sdk.AdColonyAdViewActivity" android:configChanges="keyboardHidden|orientation|screenSize" android:hardwareAccelerated="true"/>
Optional Manifest Permissions
AdColony supports optional permissions:
- WRITE_EXTERNAL_STORAGE
- VIBRATE
Read more here.
Step 6. Network Security Settings
AdColony’s SDK requires clear text traffic permission to localhost. In Android P devices this permission is blocked by default. You can permit this traffic by adding
<?xml version="1.0" encoding="utf-8"?>
<network-security-config>
...
<domain-config cleartextTrafficPermitted="true">
<domain includeSubdomains="true">127.0.0.1</domain>
</domain-config>
...
</network-security-config>
to network_security_config.xml. Then in your application manifest, add the configuration to your application attribute as follows:
<?xml version="1.0" encoding="utf-8"?>
<manifest ... >
<application android:networkSecurityConfig="@xml/network_security_config"
... >
...
</application>
</manifest>
Read more about here.
Step 7. Additional Steps
COPPA
Unity LevelPlay mediation platform lets publishers communicate AdColony Child-directed settings directly to the AdColony network.
This feature is enabled using ironSource SDK 7.1.0+, AdColony Android Adapter 4.3.6+.
Use the following syntax, to set AdColonyAppOptions.COPPA with the parameter true:
IronSource.setMetaData("AdColony_COPPA","true");Use the following syntax, to set AdColonyAppOptions.COPPA with the parameter false:
IronSource.setMetaData("AdColony_COPPA","false");To learn more about Child-directed settings Under AdColony network visit here.
here.
Google Families Policy & DFF
Unity LevelPlay’s mediation platform lets publishers communicate AdColony DFF-Compliance mode directly to the AdColony network.
This feature is enabled using ironSource SDK 7.2.1+, AdColony Android Adapter 4.3.11+.
Use the following syntax, to prevent access to the AAID:
IronSource.setMetaData("AdColony_APP_Child_Directed","true");To learn more about Google Families Policy support under AdColony network visit here.
here.
Verify Your Ad-Network Integration
- Verify your ad network integration with our Integration Helper. The ironSource SDK provides a tool to ensure you’ve successfully integrated our SDK as well as any additional network adapters.
- Manage the debug logs for your integrated mediation ad networks with this boolean
IronSource.Agent.setAdaptersDebug(true);
When set to TRUE, this line of code will enable debug logs to help you troubleshoot issues with all of the mediation ad networks that permit to do so. Remove this code before your app goes live with our ad units! Supported for SDK versions 6.5.2 and up.
Verify Your Ad-Network Integration
-
-
- Verify your ad network integration with our Integration Helper. The ironSource SDK provides a tool to ensure you’ve successfully integrated our SDK as well as any additional network adapters.
- Manage the debug logs for your integrated mediation ad networks with this boolean
[IronSource setAdaptersDebug:YES];
When set to YES, this line of code will enable debug logs to help you troubleshoot issues with all of your mediation ad networks. Remove this code before your app goes live with our ad units! Supported for SDK versions 6.5.2 and up.
-
Done!
You are now all set to deliver AdColony Ads within your application!
What’s Next?
To add additional mediation Ad networks, integrate the ironSource adapters and follow our integration guides.