Rewarded Video Integration for Adobe Air 6.4 and Below
Get up and running with the Rewarded Video Ad Unit in 4 easy steps:
- Implement the Rewarded Video Listener
- Initialize the Rewarded Video Unit
- Show a Video Ad to Your Users
- Reward the User
Make sure you have correctly integrated the ironSource Adobe Air Plugin as well as any additional Ad Network Adapters into your application. Integration is outlined here.
Step 1. Implement the Rewarded Video Listener
The ironSource AIR Plugin fires several events to inform you of ad availability. To listen to any event, call the following method:
Supersonic.instance.addEventListener( "EventName", functionToCall );
- EventName is a string containing the event you want to listen to.
- functionToCall is the function to call when the event is fired.
The Plugin will notify the Listener of all possible events listed below:
Supersonic.instance.addEventListener("onRewardedVideoInitSuccess", onRewardedVideoInitSuccess);
Supersonic.instance.addEventListener("onRewardedVideoInitFail", onRewardedVideoInitFail);
Supersonic.instance.addEventListener("onRewardedVideoAdOpened", onRewardedVideoAdOpened);
Supersonic.instance.addEventListener("onRewardedVideoAdClosed", onRewardedVideoAdClosed);
Supersonic.instance.addEventListener("onVideoAvailabilityChanged", onVideoAvailabilityChanged);
Supersonic.instance.addEventListener("onVideoStart", onVideoStart);
Supersonic.instance.addEventListener("onVideoEnd", onVideoEnd);
Supersonic.instance.addEventListener("onRewardedVideoAdRewarded", onRewardedVideoAdRewarded);
Supersonic.instance.addEventListener("onRewardedVideoShowFail", onRewardedVideoShowFail);
Implementation:
//Invoked when initialization of RewardedVideo has finished successfully.
function onRewardedVideoInitSuccess(event:DataEvent):void {
}
//Invoked when RewardedVideo initialization process has failed.
function onRewardedVideoInitFail(event:DataEvent):void {
}
//Invoked when RewardedVideo call to show a rewarded video has failed
function onRewardedVideoShowFail(event:DataEvent):void {
}
//Invoked when the RewardedVideo ad view has opened.
//Your Activity will lose focus. Please avoid performing heavy
//tasks till the video ad will be closed.
function onRewardedVideoAdOpened(event:DataEvent):void {
}
//Invoked when the RewardedVideo ad view is about to be closed.
//Your activity will now regain its focus.
function onRewardedVideoAdClosed(event:DataEvent):void {
}
//Invoked when there is a change in the ad availability status.
//You can then show the video by calling showRewardedVideo().
//Value will change to false when no videos are available.
function onVideoAvailabilityChanged(event:DataEvent):void {
}
//Invoked when the video ad starts playing.
function onVideoStart(event:DataEvent):void {
}
//Invoked when the video ad finishes playing.
function onVideoEnd(event:DataEvent):void {
}
//Invoked when the user completed the video and should be rewarded.
//If using server-to-server callbacks you may ignore this event and wait for
//the callback from the Supersonic server.
function onRewardedVideoAdRewarded(event:DataEvent):void {
}
ironSource provides an error code mechanism to help you understand errors you may run into during integration or live production. See the complete guide here.
Step 2. Initialize the Rewarded Video Unit
Once you’ve initialized the Rewarded Video Unit, ironSource will automatically check all available Ad Networks for videos throughout the life-cycle of the app. You should initialize Rewarded Video as early as possible to allow time for all Ad Networks to prepare Video content. We recommend doing so on app launch.
Supersonic.instance.initRewardedVideo("YOUR_APPLICATION_KEY", "USER_UNIQUE_ID");
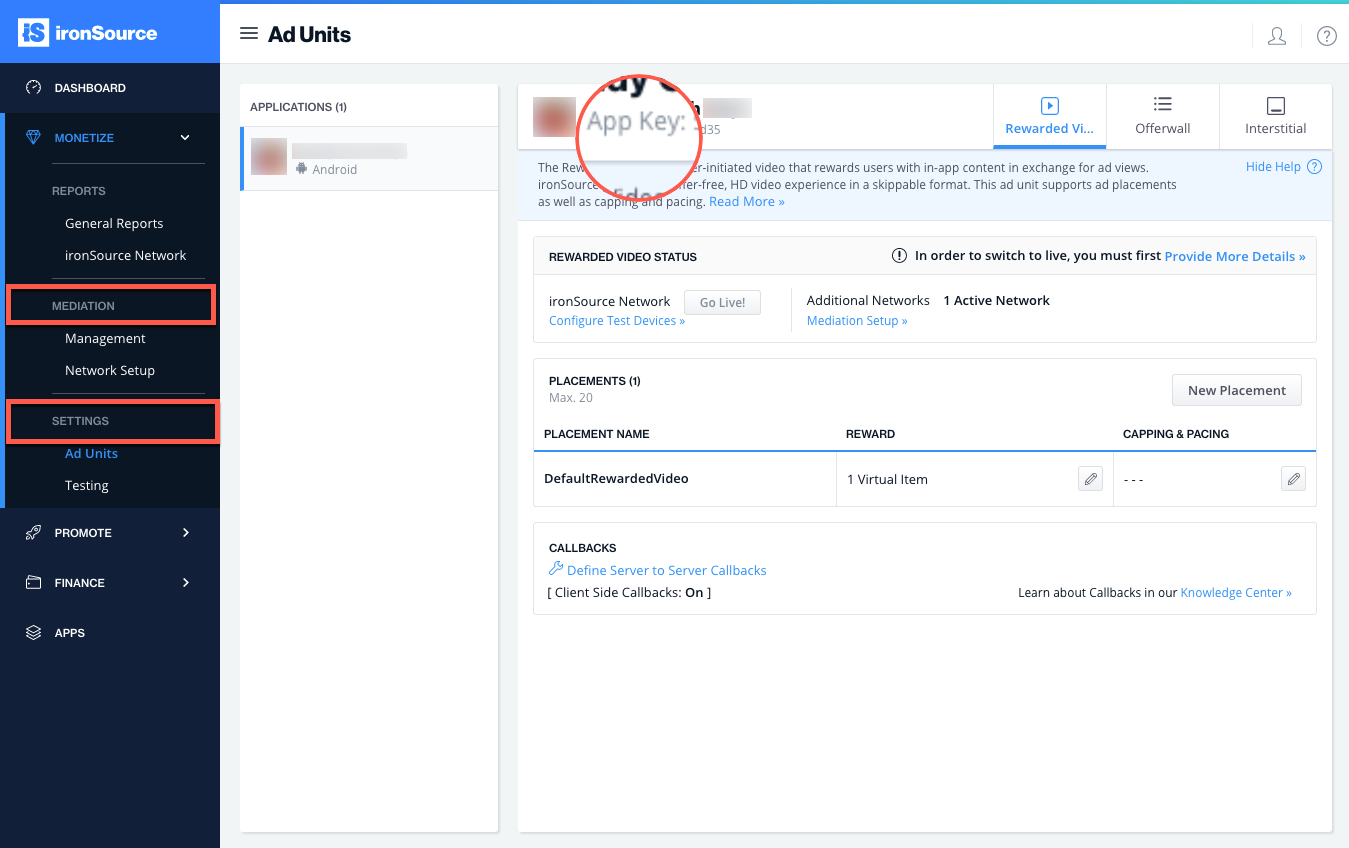
- YOUR_APPLICATION_KEY is the unique ID of your Application in your ironSource account.

- USER_UNIQUE_ID is the unique ID of your end user. We support NSString from 1 to 64 characters. Common practice is to use the Apple Advertising ID (IDFA) or Google Advertising ID (GAID). More information on User IDs can be found here.
- ironSource currently supports Network Change Status, which enables the SDK’s plugin to change the availability according to network modifications, i.e. in the case of no network connection, the availability will turn to FALSE.
The default of this function is False; in the case you’d like to utilize it, you can activate it in the Init with the following string:Supersonic.instance.shouldTrackNetworkState(true);
Step 3. Show a Video Ad to Your Users
By correctly implementing the Rewarded Video Listener and its functions, you can receive the availability status through the onVideoAvailabilityChanged. You will then be notified with the delegate function below upon ad availability change:
function onVideoAvailabilityChanged(event:DataEvent):void {}
Once an Ad Network has an available video you are ready to show this video ad to your users. This is the ideal moment to insert a trigger to encourage your users to watch the video ad. By calling the showRewardedVideo() method on your Supersonic instance, you can show a Video Ad to your users:
Supersonic.instance.showRewardedVideo();
With ironSource’s Ad Placements, you can customize and optimize the Rewarded Video experience. This tool enables you to present videos to your users from different placements depending on the reward. You can use the below function to define the exact Placement you’d like to show an ad from. Navigate to the Ad Placement document for more details.
By calling the showRewardedVideo() method on your Supersonic instance, you can show a Video Ad to your users and define the exact Placement you want to show an ad. The Reward settings of this Placement will be pulled from the ironSource server:
Supersonic.instance.showRewardedVideo(placementName:String);
To get details about the specific Reward associated with each Ad Placement, you can call the following:
function getRewardedVideoPlacementInfo(placementName:String):String {}
In addition to ironSource’s Ad Placements, you can now configure capping and pacing settings for selected placements. Capping and pacing improves the user experience in your app by limiting the amount of ads served within a defined timeframe. Read more about capping and pacing here.
var isPlacementCapped:Boolean = Supersonic.instance.isRewardedVideoPlacementCapped(placementName:String);
Step 4. Reward the User
The ironSource SDK will fire the onRewardedVideoAdRewarded event each time the user successfully completes a video. The RewardedVideoListener will be in place to receive this event so you can reward the user successfully.
function onRewardedVideoAdRewarded(event:DataEvent):void {
}
- The default setting in your ironSource account is to notify you of user completions/rewards via the onRewardedVideoAdRewarded callback within the client of your app. Additionally, if you would also like to receive notifications to your back-end server, you can turn on server-to-server callbacks.
- If you turn on server-to-server callbacks, remember not to reward the user more than once for the same completion. We will be firing both the client-side callback and the server-to-server callback, so you will get two notifications for each completion. To utilize server-to-server callbacks, see here.
Done!
You are now all set to deliver Rewarded Video in your application.
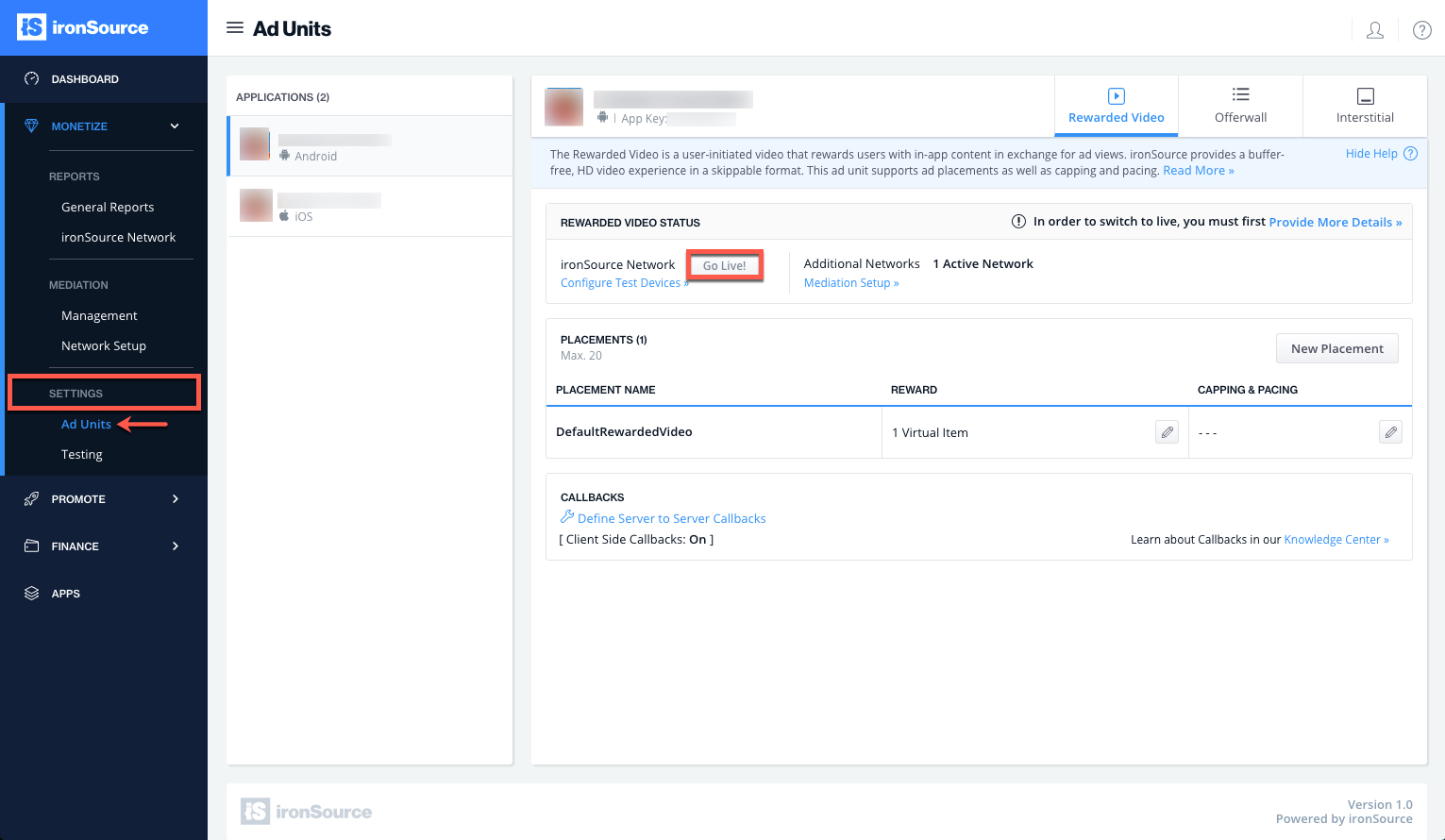
If this is a new integration for your application, your app will by default be in ‘Test Mode‘ on your ironSource dashboard. While your app is in Test Mode, the ironSource SDK will print more logs to the console in order to provide greater visibility into the SDK processes. To test your ad inventory, set up your Test Devices. Until you turn on live ad inventory, you will receive test campaigns that don’t generate revenue. Make sure to select Go Live! on the Ad Units page when your app is ready for live ad inventory.

Follow our integration guides to implement additional Rewarded Video Ad Networks on our Mediation platform or configure additional Ad Units: